手軽で安価なプログラミング学習用マイクロコンピューター、micro:bit v2に拡張パーツを加えて電子おもちゃ工作に挑戦しましょう。n前回はカードリーダー風の工作をしました。今回はmicro:bit v2とリング状にLEDが並んだフルカラーLEDボード(サークル型)を使用し、振るとリング状のLEDが光り、効果音が鳴るという演出をプログラムします。
ワークショップモジュールとLEDボードをmicro:bitと接続
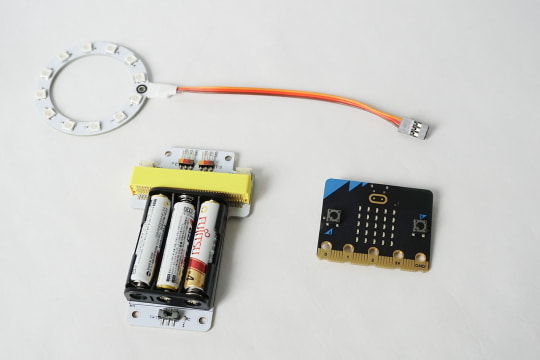
micro:bit本体と、フルカラーLEDボード(サークル型)に加え、micro:bitの拡張に便利なniを使用します。
ワークショップモジュールは、micro:bitを差すだけで、電源と、センサーやアクチュエーターを接続するためのコネクタが使えるようになります。micro:bit新型(v2)はスピーカー搭載なので音を出すことができます。
micro:bitの「MakeCode」に拡張機能を読み込む
プログラムを作成する準備をします。micro:bitのプログラミングツール「MakeCode」を開いたら、[高度なブロック]-[拡張機能]をクリックし、拡張機能一覧から「neopixel」を選びます。NeoPixelsというリング状やテーブ状にならんだLEDを使うための拡張機能です。
拡張機能を読み込むと[neopixel]というブロック群が追加されます。
LEDボードのプログラム
[最初だけ]ブロックに、「Neopixel」カテゴリーの一番上にある[変数stripを端子P0に接続しているLED24個のNeoPixel(モードRGB(GRB順))にする]ブロックを配置し、“24個”を“12個”にします。
続けて、micro:bitを振った時のプログラムを作成します。次の図の通り、[ゆさぶられたとき]ブロックの中に好みのプログラムをしましょう。ここでは、LEDボードをレインボー色に点灯させて、“happy”という名前の音を鳴らしてから、LEDボードを消灯します。
これで完成です。このプログラムをどんな風に使うのかというとこんな感じです。筒の持ち手のあたりにmicro:bitを拡張モジュールとともに固定。LEDボードは先端に固定して、魔法の杖風の工作の完成です。キッチンペーパーやラップの芯を使うと簡単です。
えいっと振り下ろすと、音が出てLEDが虹色に光ります。[ゆさぶられたとき]ブロックは、けっこう思い切り降らないと反応しないので、micro:bitが飛んでいかないように子どもが振るときはしっかり固定しておきましょう。加速度や、向きなど、異なるアクションに応じてさまざまな音や色、光り方をプログラムしておけば、振り方次第で複数の魔法が使える杖になります。
この例では、作りがわかるようにとても簡単に貼り合わせているだけですが、丁寧に作り込んだら素敵な魔法の杖になりますよ。また、形を変えればヒーローの変身アイテムにもなりますね。
2020年度から小学校でプログラミング教育が実施されています。これに伴い家庭でも手軽にプログラミングを学習できるツールが多数登場していますが、どんなツールを使えばいいのか迷ってしまう方も多いのではないでしょうか? そこで本連載では家庭でのプログラミング教育にピッタリなお勧めツールを紹介していきたいと思います。
からの記事と詳細 ( micro:bit v2で振ると光って音が出る魔法の杖を作ろう ~工作+プログラミングで楽しさ倍増! - 窓の杜 )
https://ift.tt/3iUGXW8

No comments:
Post a Comment